Border-radius 横幅 基準
Circle_height 内包する要素の基準にする position. 10px 20px 30px 40px.

Border Radius你了解多少 知乎
Css3属性border Radius参数详解 Segmentfault 思否

Web前端英语单词 Csdn
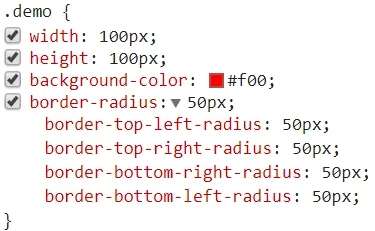
絶対的な長さまたは border-right-style が none または hidden の場合は 0.

Border-radius 横幅 基準. 文字の流れる方向が4方向選択のJavaScriptはこちら OpenSpaceHIMAJIN3 文字D キラキラ星が流れる4方向. Circle_width 表示したい横幅を決める width. HTMLCSSで幅を指定する際にはWidthでを使いますがWidthには指定方法が意外にもたくさんありますそこで今回は色々なWidthについて解説してみたいと思います目次1 widthの基本2 widthの指定はブロックレベル要素の.
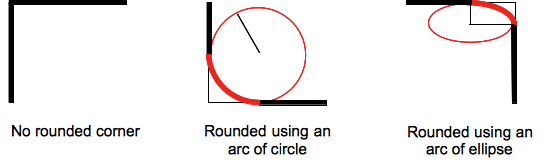
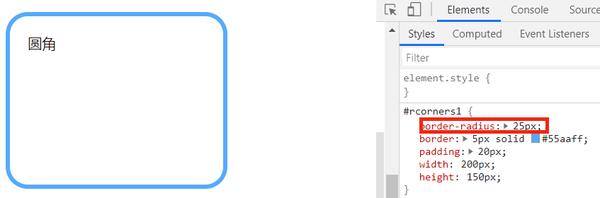
0 0 0 0とするとこうなります 右上と右下の欠け具合が0となり長方形となりました 今回は右上と左下の欠け具合を土台の円の横幅400pxの半分200pxにすることで 半円を作り出しています 半円の位置は土台の左上を基準. プログラミングの勉強用記事ばかりあげてたのでここいらでWebデザインの記事を投稿させていただきます よく巷で見かけるラベル付きボックス サンプルは1種類 4色 とりあえず形だけ作ってあとはなんぼでもいじってデザイン整えていきましょの気持ちでシンプルなのを. Borderは幅種類色を個別に設定できるが実際は一括で設定するやり方が一般的である borderは上下左右のどれかに絞って設定することも可能である borderの幅を設定する場合は親要素の横幅を超える場合があり注意が必要となる.
絶対的な長さまたは border-top-style が none または hidden の場合は 0.
Css3属性border Radius参数详解 Segmentfault 思否

Css Border Radius Can Do That The Tek Team

你以为border Radius只是圆角吗 各种角度 古兰精 博客园
手机端各种奇葩问题总录 Issue 37 Zhongdz Zhongdz Github Com Github

Css3 Border Radius 扯淡集

Css3 圆角 Border Radius 详解 知乎

Css Border Radius Can Do That Webdesigner Depot Webdesigner Depot Blog Archive

图解css Border Radius Css 图解css Border Radius 会员专栏教程 W3cplus
You have just read the article entitled Border-radius 横幅 基準. You can also bookmark this page with the URL : https://punchsuppo.blogspot.com/2022/05/border-radius.html


0 Response to "Border-radius 横幅 基準"
Post a Comment